Many people believe that the three terms are interchangeable but the truth is that each serves a distinct and important purpose. The wireframe provides the blueprint for the underlying functionality of the product, the mock-up provides the visual overview, and the prototype is a functional model of the product that’s used for testing purposes prior to launch. There are a variety of tools that you can use for each step. In this blog, we will discuss the ones used for mock-up. But first things first-
What is a mock-up and why do you need it?
Mock-ups are visual representations of a product that reflect your design choices that aren’t easy to understand on paper. They are much easier and cheaper to produce than prototypes and usually cover the following aspects:
1 What is a mock-up and why do you need it?1.1 1. Dedicated Mock-up Tools1.2 2. Graphic Design Tools1.3 3. Mock-up Generator Websites1.3.1 Conclusion
• Typography • Content layout • Color usage • Spacing • Navigation visuals Mock-ups are considered as the best way to show a product to the investors or stakeholders as they can actually “see” what the product looks or feels like before it’s actually created. They also allow the developers and designers to get early-stage feedback to fix most of the issues before going ahead with the project. Thus, a lot of time and money can be saved when creating utility tools, web browsers for windows or android, mobile games, etc. as they are a lot harder to modify during the final stages of product development. There are a variety of tools that can be used for creating mock-ups. These can be divided into 3 categories:
1. Dedicated Mock-up Tools
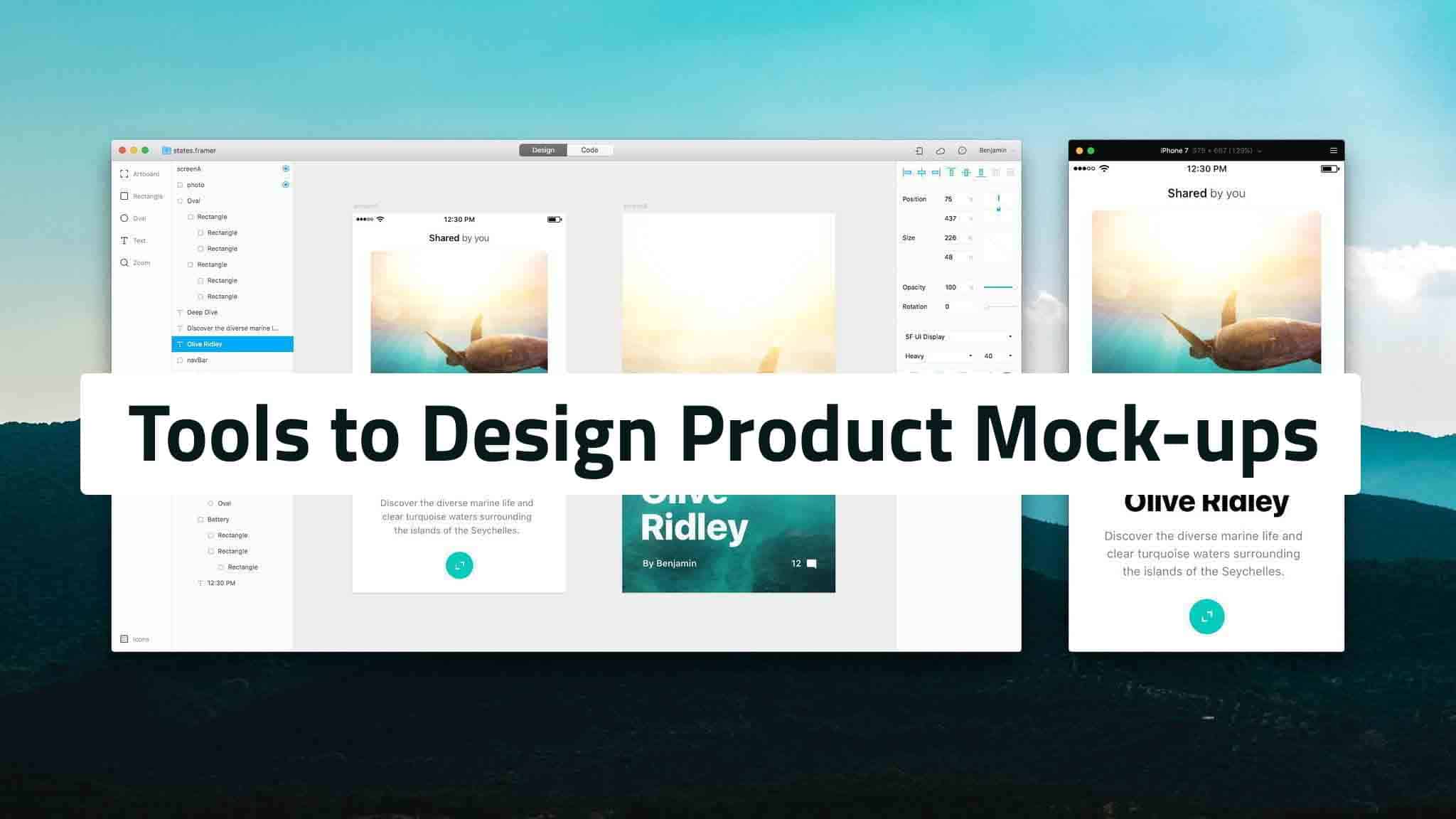
For beginners or people who want the quickest results, dedicated mock-up solutions like Framer, Principle, Balsamiq, etc. can be a good option. However, the convenience comes at the cost of quality and depth. This is because these programs are designed to make mock-up creation as simple as possible. So, you get limited design control and consistency features and have to choose from many “one size fits all” styles rather than being able to manipulate the deigns in detail to get the exact results you want. The dedicated tools come in varying levels of functionality. For instance, Framer and Principle can offer you a large number of features for interactions and animations. Similarly, Balsamiq can be used for creating low-fidelity wireframes.
2. Graphic Design Tools
Graphic design tools allow you to create mock-up too, but they are probably more suited to Website mock-ups than physical products, however, they are perfect for creating graphic elements ups such as labels and logos. There are lots of tools you can use for design graphics like Illustrator or Photoshop you can also use platforms like Canva. For elements like logos, you can use an online logo maker, many of them allow you to design a free logo and download a sample PNG image which saves you a lot of time and money for your initial mock-up. For product labels you can use Adobe Spark which allows you to create a free label. If you want to create an entire corporate identity, you can use online brand builder Logaster
3. Mock-up Generator Websites
There are plenty of web-based mock-up services that you can use if you don’t want a standalone software. For instance, Mockingbird is an excellent online tool for creating wireframes and mock-ups for your websites or apps. It’s completely free to use, allows for easy sharing with your team through URLs that are generated in real-time, and supports platform independence which means you can get the work done on any system whether it’s PC or Mac. Another good example of an online platform that can help you create highly interactive mock-ups with a variety of features is Invision. Apart from making the design process easier, it also offers many collaboration tools that make sharing and authoring simple. Also Read: Top 20 Best Free Anime Streaming Websites of 2019 (HD)
Conclusion
No matter what kind of product you are creating, it’s important that you design an appealing mock-up after wireframing. Not only it helps to convey your ideas to the investors, you are also able to identify the vulnerabilities or loose ends in the product yourself.